|
初步介绍 当然,我知道现在有成千上万个关于 用CSS处理圆角 的教程,但不管怎么说,我仍然想把这篇文章展示给您。也希望您会发现这篇文章会非常有用。需要重点指出的是,这篇教程彻底地应用高级CSS技术,但是,我会尽力使初学者看起来简单。CSS3 在这里还没有得到完全的应用,所以,知道现在,我会保持W3C验证的有效。 我们将怎样来处理? 我处理圆角的版本是由内置的绝对定位的四个div组成,每个div都有唯一的圆角图片作CSS Sprite操作。我们将会这样做:  是什么方式导致这项技术表现得这么了不起呢(What makes this technique cool)?通过可变的宽度和高度处理毗邻的元素的能力。没有极限。(The ability to make rounded-bordered elements with fluid width and height. No limits whatsoever.) 这项技术,正如我之前提到的,是与 CSS Sprites结合操作完成的。如果您不知道这是项怎样的技术或者说不知道怎么使用它,那么请先阅读我 之前的文章。CSS sprites 都学会了吗? 那我们就开始吧!第一步: 创建我们的 Sprite1、为矩形圆角图片处理选择一款编辑器 (在这个案例中我选择的是Firework).  2、切割并且导出圆角到本地临时位置 (我们将会在之后用到). 2、切割并且导出圆角到本地临时位置 (我们将会在之后用到).  3、新创建一个文件,将圆角导入到这个新文件中,复制三次,然后旋转这三个新切片得到另外的三个圆角。 3、新创建一个文件,将圆角导入到这个新文件中,复制三次,然后旋转这三个新切片得到另外的三个圆角。
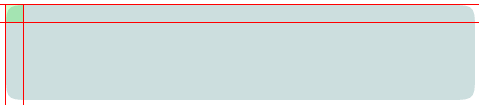
 4、合成四个圆角为一张图片, 并用 1px 的红线 来区分它们. 4、合成四个圆角为一张图片, 并用 1px 的红线 来区分它们.
 5、导出合成图片,sprite 也就大功告成了。代码首先,我们会给容器 div 一个 .roundedBox类 : 5、导出合成图片,sprite 也就大功告成了。代码首先,我们会给容器 div 一个 .roundedBox类 :- <div class="roundedBox"></div>
- <div class="roundedBox"><strong>My content in roundedBox Type 1</strong><div class="corner topLeft"></div><div class="corner topRight"></div>
- <div class="corner bottomLeft"></div><div class="corner bottomRight"></div></div>
 - .corner {
- position:absolute;
- width:17px;
- height:17px;
- }
- .roundedBox {position:relative;}
- .roundedBox {position:relative; padding:17px; margin:10px 0;}
我也通过 margin 给我们的 div 流出了一定的空隙 最后,让我们对没有圆角作单独定义我们会对每个圆角作绝对定位设置,并且定位背景图的位置 (根据我们的 sprite): - .roundedBox {position:relative; padding:17px; margin:10px 0;}
- .corner {position:absolute; width:17px; height:17px;}
- .topLeft {top:0; left:0; background-position:-1px -1px;}
- .topRight {top:0; right:0; background-position:-19px -1px;}
- .bottomLeft {bottom:0; left:0; background-position:-1px -19px;}
- .bottomRight {bottom:0; right:0; background-position:-19px -19px;}
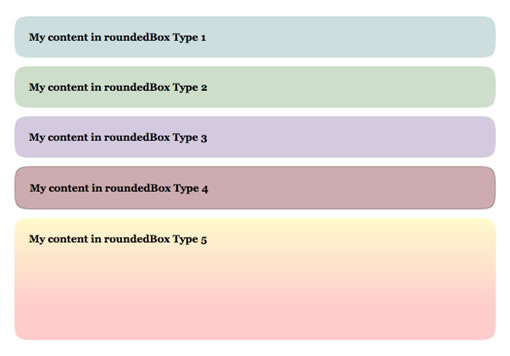
圆形盒模型 1 (蓝色) HTML 代码: - <div class="roundedBox" id="type1">
- <strong>My content in roundedBox Type 1</strong>
- <div class="corner topLeft"></div>
- <div class="corner topRight"></div>
- <div class="corner bottomLeft"></div>
- <div class="corner bottomRight"></div>
- </div>
我们必须给容器 div 定义一个ID为 #type1,用来实施特殊背景。 CSS 代码: 首先,我们得给 #type1 匹配一个背景色,使之融合于 sprite 中的圆角: - #type1 {background-color:#CCDEDE;}
 之后,通过定义 .corner 类来协助圆形盒模型载入 Sprite 样式: 之后,通过定义 .corner 类来协助圆形盒模型载入 Sprite 样式:
- #type1 {background-color:#CCDEDE;}
- #type1 .corner {background-image:url(../images/corners-type1.gif);}
圆形盒模型 2 (绿色) / 圆形盒模型 3 (紫色) 模型1,模型2跟模型3的唯一差别就是它们的颜色,所以我们也仅仅只修改这些。 模型 2 (绿色) HTML 代码: - <div class="roundedBox" id="type2">
- <strong>My content in roundedBox Type 2</strong>
- <div class="corner topLeft"></div>
- <div class="corner topRight"></div>
- <div class="corner bottomLeft"></div>
- <div class="corner bottomRight"></div>
- </div>
 - #type2 {background-color:#CDDFCA;}
- #type2 .corner {background-image:url(../images/corners-type2.gif);}
|  /1
/1 
 |侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )
|侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )