|
4. 多背景图 CSS3 允许你使用多个属性比如background-image、background-repeat, background-size, background-position, background-originand background-clip等在一个元素上添加多层背景图片. 在一个元素上添加多背景的最简单的方法是使用简写代码,你可以指定上面的所有属性到一条声明中,只是最常用的还是image, position 和repeat: 1
2
3
4
5 | div {
background : url ( example.jpg ) top left no-repeat ,
url (example2.jpg ) bottom left no-repeat ,
url (example3.jpg ) center center repeat-y ;
}
|
第一个图片将是离用户“最近”的那个。 该属性的一个更复杂的版本可以是这样的: 1
2
3
4
5 | div {
background : url ( example.jpg ) top left ( 100% 2em ) no-repeat ,
url (example2.jpg ) bottom left ( 100% 2em ) no-repeat ,
url (example3.jpg ) center center ( 10em 10em ) repeat-y ;
}
|
在这里,(100% 2em) 是background-size 的值;第一个背景图片将会出现在左上角并会被拉伸至该div的100%宽度和2em的高度。 因为只有少数的浏览器支持它,又因为在网站上不显示背景有损网站的视觉效果,所以,这并不是一个被广泛应用了的属性。尽管如此,它显然能够大大地提高设计师的工作流并显著减少标签数量——相对于用其它方式实现同样的效果。 浏览器支持: 目前,多背景图片只在Safari/chrome 和Konqueror中有效 扩展阅读:5. Word Wrapword-wrap 属性用来防止太长的字符串溢出的。可以用两个属性值normal 和break-word。normal 值(默认的) 只在允许的断点截断文字,如连字符。如果使用了break-word ,文字可以在任何需要的地方截断以匹配分配的空间并防止溢出。 
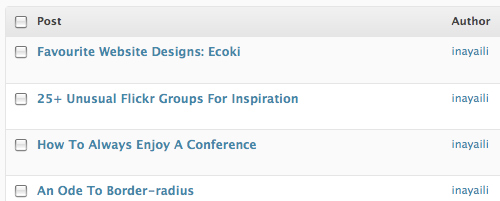
WordPress 后台在数据表中使用了word-wrap.在WordPress 的控制面板中,word-wrap 属性被用于表格中的元素;比如在日志和页面的列表中: 1
2
3 | .widefat * {
word-wrap : break-word ;
}
|
浏览器支持: word-wrap 被Internet Explorer 和Safari/chrome支持。Firefox 将在3.5版本中支持它。 扩展阅读:6. 文字阴影尽管在CSS2中就已经存在,text-shadow是一个未被广泛应用的CSS属性。但是它将在CSS3中被广泛采用。这个属性给设计师一个新的跨浏览器的工具来为设计添加一个维度以使文字醒目。 尽管这样,你需要确认,你的设计中的文字是可读的,以防用户的浏览器不支持CSS3高级属性。给文字和背景色彩足够的对比度以防text-shadow 属性不能被浏览器正确渲染或理解。 
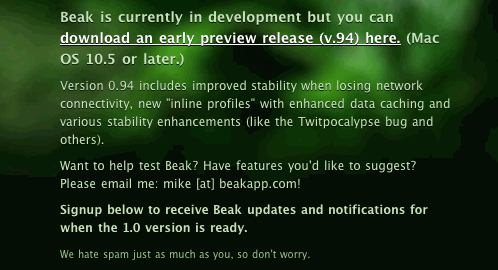
Beakapp 在它的网站中使用了text-shadow 属性:内容区域.BeakApp.com 为内容区域使用了text-shadow 属性,为文字添加深度和维度 并让它变得醒目——而不是使用某种图片替换技术。该属性目前只在Safari和Chrome中可用。 该网站的主菜单使用的CSS如下: 1
2
3 | .signup_area p {
text-shadow : rgba ( , , ,.8 ) 1px ;
}
|
这里我们使用阴影颜色(使用了RGBA,前面有描述), 然后是右(x 坐标) 和底部(y 坐标) 偏移,最后是模糊半径 如果要在一个文字上使用多阴影,可以使用逗号分开。比如: 1
2
3
4
5 | p {
text-shadow : red 4px 4px 2px ,
yellow -4px -4px 2px ,
green -4px 4px 2px ;
}
|
浏览器支持: Webkit核心浏览器和Opera 9.5 支持text-shadow。Internet Explorer 不支持它,Firefox 将在即将发行的3.5版本中支持。 扩展阅读:
|  /1
/1 
 |侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )
|侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )