|
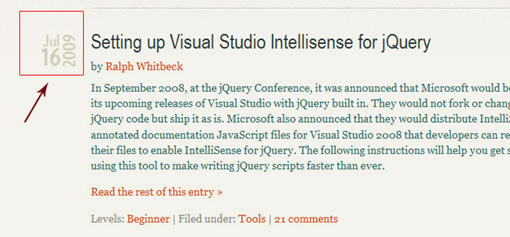
LearningjQuery.com 博客帖子列表的左边有一个很酷的日期,如图: 
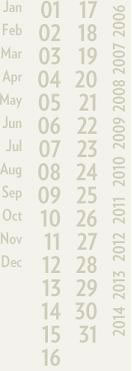
从图中我们看到,“2009”垂直排列在右侧。用Firebug查看元素,文本“2009”出现在html结构之中,本文介绍实现这种效果的两种方法。 一、利用Sprite技术来实现 其实现过程已有Chris Coyier 在《Date Display Technique with Sprites》一文中作了详细介绍,这里把其实现过程作一个简单的描述。很显然,我们不希望每一个日期用一张单独的图片,因此,将其整合到一张图片之上,安排年、月、日在图片的不同区域,如图: 
1、Html 页面中html结构如下: - <div class="postdate">
- <div class="month m-06">Jun</div>
- <div class="day d-30">30</div>
- <div class="year y-2009">2009</div>
- </div>
.postdate容器包含三个区域,分别对应年月日,这样很好的保证了语义上的完整性。 在类似wordpress这样的CMS系统中,其后端代码是这样的: - <div class="postdate">
- <div class="month m-<?php the_time('m') ?>"><?php the_time('M') ?></div>
- <div class="day d-<?php the_time('d') ?>"><?php the_time('d') ?></div>
- <div class="year y-<?php the_time('Y') ?>"><?php the_time('Y') ?></div>
- </div>
2、Css css是sprite真正发挥作用的地方,利用html中的定义的class属性,让对应的图片得以显示。 首先,让class属性为.postdate的容器相对定位,这样包含其中的三个区域就会绝对定位,并使用同一张背景图片。设置各自的宽度和高度,并将文字移出以显示背景图片。 然后,定义每个月(12)、每天(31)、每年(按10年计)具体的背景位置,以显示与其相对应的图片。 - .postdate {
- position: relative;
- width: 50px;
- height: 50px;
- float: left;
- }
- .month, .day, .year {
- position: absolute;
- text-indent: -1000em;
- background-image: url(/wp-content/themes/ljq/images/dates.png);
- background-repeat: no-repeat;
- }
- .month { top: 2px; left: 0; width: 32px; height: 24px;}
- .day { top: 25px; left: 0; width: 32px; height: 25px;}
- .year { bottom: 0; right: 0; width: 17px; height: 48px;}
-
- .m-01 { background-position: 0 4px;}
- .m-02 { background-position: 0 -28px;}
- .m-03 { background-position: 0 -57px;}
- ... more like this ...
-
- .d-01 { background-position: -50px 0;}
- .d-02 { background-position: -50px -31px;}
- .d-03 { background-position: -50px -62px;}
- ... more like this ...
-
- .y-2006 { background-position: -150px 0;}
- .y-2007 { background-position: -150px -50px;}
- .y-2008 { background-position: -150px -100px;}
- ... more like this ...
二、利用Text Rotation来实现 Jonathan Snook 在他的文章《Text Rotation with CSS》中提到用Text Rotation来实现这种效果。这里对其作简要的描述。 如今,很多主流的浏览器如Webkit和Firefox(从3.5开始)都支持旋转HTML元素。那么要使其垂直排列,就可以利用该属性。但须为每种浏览器加上前缀。 - -webkit-transform: rotate(-90deg);
- -moz-transform: rotate(-90deg);
- filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
该滤镜可以接受四个属性值0、1、2、3,其对应旋转的角度分别为0、90、180、270。尽管它还具有mirroring、masking、greyscale 等属性,但在此对我毫无意义。 在Jonathan Snook的这篇文章的留言中,Ashish 提到在IE中使用css的一个属性writing-mode:tb-rl可以得到同样的效果,本人做过测试,的确可以使文本垂直排列。但与旋转文本略有不同,主要体现在文字起始的方向上。另外,本人在IEtest中测试IE8,使用BasicImage好像不能生效。 查查示例 三、总结 对比两种方法。很明显,第一种方法无论是浏览器支持上还是视觉效果的美观上都强于第二种,唯一感到不足的是css代码较长。第二种方法虽不甚完美,但其实现过程并不复杂,不需要任何图片,但作为一种开拓思路的尝试也未尝不可。
|  /1
/1 
 |侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图
|侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图