原文地址: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/
原文作者: Alix Franquet
一、引子Firefox3.6包含了许多CSS的改进,本文将向您展示如果使用CSS渐变。 如果你正在运行的Firefox 3.6的最新测试版,你应该看看我们的互 动演示,并查看相应的代码。使用单选按钮来切换不同的样式选项。
 二、含CSS渐变的背景(backgrounds)背景使用CSS渐变显示可以不使用图像就实现两个或两个以上的指定颜色的平滑过渡。这反过来又减少了下载时间和带宽的使用,放大时也比较好看,可以 让您创造出一个更灵活的布局。 三、线性渐变(Linear Gradients)要创建一个线性渐变, 您需要设置一个起点和一个渐变的方向(或角度),并定义起止颜色。 -moz-linear-gradient( [<point> || <angle>,? <stop>, <stop> [, <stop>* )
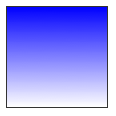
起始点(Starting Point):起点的工作方式类似于background position。您可以设置水平和垂直位置为百分比,或以像素为单位,或在水平方向上可以使用left/center/right,在垂直方 向上可以使用top/center/bottom。位置起始于左上角。如果你不指定水平或垂直位置,它将默认为center。 例如,这里是一个线性渐变,开始于center(水平发现)和top(垂直发现),并从蓝色到白色。 
代码如下: .linear_gradient_square { width: 100px; height: 100px; border: 1px solid #333; background: -moz-linear-gradient(top, blue, white); }
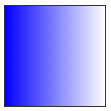
或者是起始于left(水平方向)和center(垂直方向) 
主要部分代码如下: background: -moz-linear-gradient(left, blue, white);
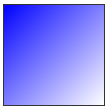
或者是起始于left(水平方向)和top(垂直方向) 
主要部分代码如下: background: -moz-linear-gradient(left top, blue, white);
角度(Angle):正如您在上面看到的,如果您不指定一个角度,它会根据起始位置自动定义。如果你想更多的控 制渐变的方向,您不妨设置角度试试。
|  /1
/1 
 |侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图
|侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图