|
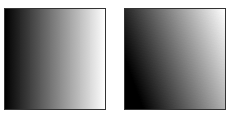
例如,下面的两个渐变具有相同的起点left center,但是右手边的有一个20度的角度。 
后面一个含有角度的渐变核心代码如下: background: -moz-linear-gradient(left 20deg, black, white);
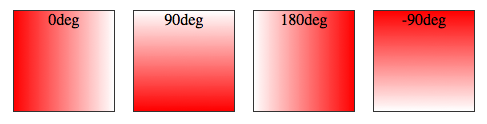
当指定的角度,请记住,它是一个由水平线与渐变线产生的的角度,逆时针方向。因此,使用0deg将产生一个左到右横向梯度,而90度将创建一个从底 部到顶部的垂直渐变。 
核心代码如下: background: -moz-linear-gradient(<angle>, red, white);
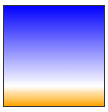
起止颜色(Color Stops):除了起始位置和角度,你应该指定起止颜色。起止颜色是沿着渐变线,将会在 指定位置(以百分比或长度设定)含有指定颜色的点。色彩的起止数是无限的。如果您使用一个百分比位置,0%代表起点和100%是终点,但区域外的值可以被 用来达到预期的效果。 下面是一个简单的例子,三个起止颜色。因为第一个和最后的颜色并未指定颜色点,他们将显示为默认的0%和100%。 
background: -moz-linear-gradient(top, blue, white 80%, orange);
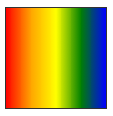
如果没有指定位置,颜色会均匀分布。 
核心代码如下: background: -moz-linear-gradient(left, red, orange, yellow, green, blue);
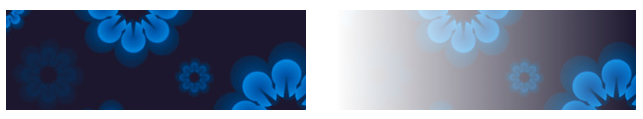
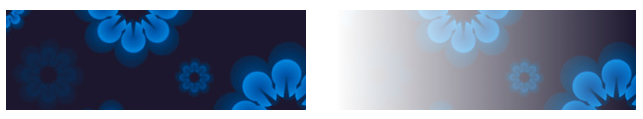
透明度(Transparency):还支持透明渐变。这是相当有用的,例如,当堆叠多个背景时。这里是两个背 景的结合:一张图片,一个白色到透明的线性渐变。 

核心代码如下: .multibackground_transparent { background: -moz-linear-gradient(right, rgba(255,255,255,), rgba(255,255,255,1)), url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg); }
四、径向渐变(Radial Gradients)为径向渐变的语法非常类似于线性渐变。 -moz-radial-gradient([<bg-position> || <angle>,? [<shape> || <size>,? <color-stop>, <color-stop>[, <color-stop>*);
除了您已经在线性渐变中看到的起始位置,方向,和颜色,径向梯度允许你指定渐变的形状(圆形或椭圆形)和大小(最近端,最近角,最远端,最远角,包 含或覆盖 (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover))。
|  /1
/1 
 |侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图
|侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图