.radial_gradient_circle { background: -moz-radial-gradient(bottom left, circle, red, yellow, #1E90FF); } .radial_gradient_ellipse { background: -moz-radial-gradient(bottom left, ellipse, red, yellow, #1E90FF); }
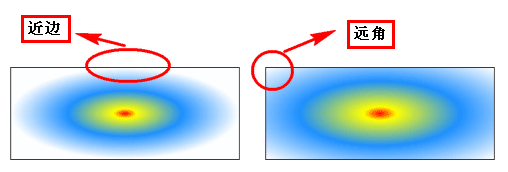
大小(Size):size的不同选项(closest-side, closest-corner, farthest-side, farthest-corner, contain or cover)指向被用来定义圆或椭圆大小的点。 示例:椭圆的近边VS远角
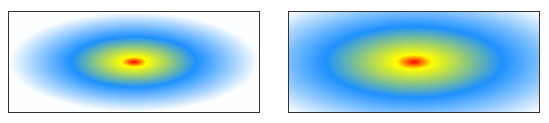
下面的两个椭圆有不同的大小。左边的一个是由从起始点(center)到近边的距离设定的,而右边的一个是由从起 始点到远角的的距离决定的。 
background: -moz-radial-gradient(ellipse closest-side, red, yellow 10%, #1E90FF 50%, white); background: -moz-radial-gradient(ellipse farthest-corner, red, yellow 10%, #1E90FF 50%, white);

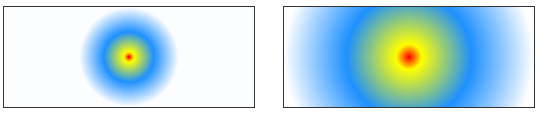
示例:圆的近边VS远边
左边的圆的渐变大小由起始点(center)到近边的距离决定,而右边的圆则有起始点到远边的距离决定。 
background: -moz-radial-gradient(circle closest-side, red, yellow 10%, #1E90FF 50%, white); background: -moz-radial-gradient(circle farthest-side, red, yellow 10%, #1E90FF 50%, white);
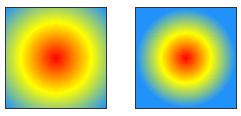
示例:包含圆
在这里你可以看到左侧的默认圈,同一渐变版本,但是被包含的右边的圆。 
background: -moz-radial-gradient(red, yellow, #1E90FF); background: -moz-radial-gradient(contain, red, yellow, #1E90FF);
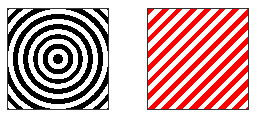
五、重复渐变(Repeating Gradients)在下面的例子,每个实例都指定了四个起止颜色,并无限重复。 
.repeating_radial_gradient_example { background: -moz-repeating-radial-gradient(black, black 5px, white 5px, white 10px); } .repeating_linear_gradient_example { background: -moz-repeating-linear-gradient(top left -45deg, red, red 5px, white 5px, white 10px); }
六、译者的结语以上为全文的全部内容,除了最后一点点关于版本的问题没有翻译外,其余均尽量如实翻译,其中为了便于理解,我自己也添加了一些图片。最后,本人翻译 能力有限,出现不准确在所难免,欢迎指正。 如果您发现文章中有表述不准确或是有相关问题需要交流可以通过评论或是去 这里进行提问交流。
|
 /1
/1 
 |侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图
|侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图