|
7. @font-face属性 尽管是最被期待的CSS3 特性 (甚至它在CSS2中就已经被引入了), @font-face在网站上仍然没有像其它CSS3属性那样被广泛采用.这主要因为字体授权和版权问题:嵌入的字体很容易从网站上下载到,这是字体厂商的主要顾虑。 尽管如此,授权我呢提貌似已经开始解决了。TypeKit 承诺将制定一个方案,以使设计师和字体厂商更容易的统一授权问题,这将显著的充实网站设计中的排版并使@font-face 属性在实际工作中可用。 
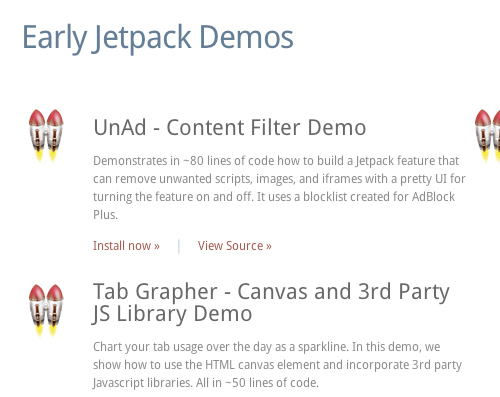
Mozilla实验室JetPack 网站采用font-face规则来使用DroidSans 字体。1
2
3
4 | @font-face{
font-family : 'DroidSans' ;
src : url ( '../fonts/DroidSans.ttf' ) format ( 'truetype' ) ;
}
|
要想在你的网站中使用嵌入字体,你必须独立的生命每个样式(比如, normal, bold 和italic)。请确保只使用被授权为使用到网站的字体并在需要的时候给字体的设计师一些表扬。 在定义了@font-face 规则之后,你就可以用普通的font-family 属性来引用该字体了: 1
2
3 | p {
font-family : "DroidSans" ;
}
|
如果一个浏览器不支持@font-face,它将使用font-family(CSS 字体库)属性中指定的下一个字体。对支持的浏览器来说,如果@font-face 字体是一个奢侈品(只有少数元素用到),这对一些网站是可行的;但是如果该字体在设计中占有一个主要的角色或者是公司的视觉特征的一部分,你就可能想使用其它的解决方案,比如sIFR或Cufón。尽管如此,请记住,这些工具对标题或较短的文字更适合,复制和粘贴此类内容比较困难而且对用户并不友好。 浏览器支持: @font-face 被Safari 3.1+和chrome支持。Internet Explorer 支持EOT 字体。 Opera 10 和Firefox 3.5 将会支持它。 扩展阅读:8. 圆角(边框半径)Border-radius 无需背景图片就能给HTML元素添加圆角。现在,它可能是使用最多的CSS3属性了,很简单的原因是使用圆角比较好而且不会对设计和可用性有冲突。 不同于添加Javascript或多于的HTML标签,仅仅需要添加一些CSS属性并从好的方面考虑。这个方案是清晰的和比较有效的,而且可以让你免于花费几个小时来寻找精巧的浏览器方案和基于Javascript圆角。 
Sam Brown的博客在标题、分类和链接处使用了border-radius.Sam Brown在他的博客的标题、分类、链接和div中大量的使用了border-radius属性。使用图片来实现该效果将会比较费时的,这是在项目中使用CSS3属性是提高开发效率的重要步骤的原因之一 为了给类别链接添加圆角,Sam 使用了下面的CSS片段: 1
2
3
4
5
6 | h2 span {
color : #1a1a1a ;
padding : .5em ;
-webkit-border-radius : 6px ;
-moz-border-radius : 6px ;
}
|
我们可以做的更进一步,添加原始的CSS3 属性和Konqueror 属性扩展,如下: 1
2
3
4
5
6
7
8 | h2 span {
color : #1a1a1a ;
padding : .5em ;
-webkit-border-radius : 6px ;
-moz-border-radius : 6px ;
-khtml-border-radius : 6px ;
border-radius : 6px ;
}
|
如果我们想在我们的元素中的某个特定的角上应用此属性,我们可以单独的指定每个角: 1
2
3
4
5
6
7
8
9
10
11
12
13
14 | div {
-moz-border-radius-topright : 6px ;
-moz-border-radius-topleft : 6px ;
-moz-border-radius-bottomright : 6px ;
-moz-border-radius-bottomleft : 6px ;
-webkit-border-top-right-radius : 6px ;
-webkit-border-top-left-radius : 6px ;
-webkit-border-bottom-right-radius : 6px ;
-webkit-border-bottom-left-radius : 6px ;
border-top-right-radius : 6px ;
border-top-left-radius : 6px ;
border-bottom-right-radius : 6px ;
border-bottom-left-radius : 6px ;
}
|
浏览器支持: border-radius只有所有版本的IE浏览器和Opera不支持,Webkit和Gecko核心的浏览器都支持。 扩展阅读:
|  /1
/1 
 |侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图
|侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图