|
帮助理解的一些实例
下面的实例代码对应的demo页面要在Firefox3.5、chrome或Safari3+浏览器下才可以看到效果。所使用的背景图片就是前面提到的九宫格代表图(8菱形 – 81px*81px),名称为border.png。 1、27像素剪裁宽高(1/3边框图片宽高)在1em边框宽度下的默认显示
CSS代码: .border_image{ width:400px; height:100px; -moz-border-image:url(../image/border.png) 27; -webkit-border-image:url(../image/border.png) 27; border:double orange 1em;}
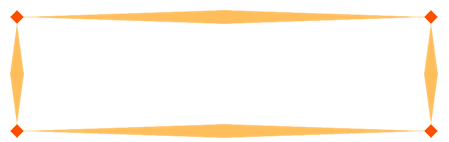
结果:
 效果分析:
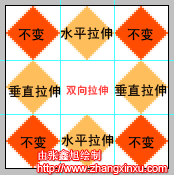
这里没有显示方式的参数,正如上面所说的,0参数即使用默认的stretch拉伸,所以从图上可以看到四个对边的拉伸效果。上面还提到,四个对角是不受重复方式影响,该什么样子还是什么样子,无拉伸平铺,本面目示人。见下图的标注(放大200%)。
 这个九宫格各区域展示方式的标注图在border-image中是通用的,无论border-image的代码如何改变,其显示效果的原理核心就是 左边这张九宫标注图,亘古不变的是四个边角,这四个边角就是四条边框的重叠区域,不会有拉伸或是重复的展现效果。有变化的就是四边区域和中心区域,这几个 区域中的水平和垂直属性也是稳如泰山,屹立不变的,改变的就只是“拉伸”而已,变成重复啦或是平铺。 由于其通用性,所以此显示原理标注图在下面就不一一展示了,您找到对应的位置,修改“拉伸”为“平铺”或“重复”即可,其他都不用改变。 2、27像素剪裁在1em边框宽度下round(平铺)显示效果
CSS代码: .border_image{ width:400px; height:100px; -moz-border-image:url(../image/border.png) 27 round; -webkit-border-image:url(../image/border.png) 27 round; border:double orange 1em;}
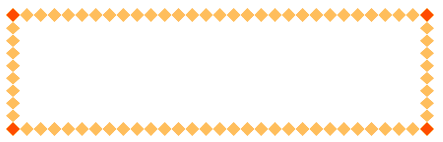
结果:
 3、27像素剪裁在1em边框宽度下repeat(重复)效果
CSS代码: .border_image{ width:400px; height:100px; -moz-border-image:url(../image/border.png) 27 repeat; -webkit-border-image:url(../image/border.png) 27 repeat; border:double orange 1em;}
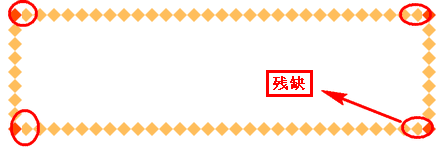
结果:
 上图我圈了四个边角,不难发现,这一个边角处的菱形都是被截掉的。这就是repeat的效果,还记得上面的毛坯房的例子吗?round会压缩(或伸 展)图片大小使其正好在区域内显示,而repeat是不管三七二十一直接重复的,而且是居中重复,repeat从中间开始(这是我的观察,可能不准确)。 这里还有一点需要注意:在webkit核心的浏览器下这个round属性和repeat属性似乎没有没有区分,显示的效果是一样的,所以您在 chrome浏览器或是Safari浏览器下看demo2和demo3的效果可能是一样的。Firefox3.5下可以准确区分这两个参数。 4、上实例样式缩写
上面的实例还可以进一步缩写。CSS如下: .border_image{ width:400px; height:100px; -moz-border-image:url(../image/border.png) 27/1em repeat; -webkit-border-image:url(../image/border.png) 27/1em repeat; border:double orange 1em;}
border-image绘制原理简述
我是这样理解的:共存在两个九宫格,一个是边框图片,还有一个就是边框本身,九个方位关系一一对应。边框本身的特性让其变成了一个九宫格,四条边框交错,加上其围住的区域,正好形成一个九宫格。边框图片则是通过图片剪裁实现了九宫格。这是理解绘制原理的基础。 1、调用边框图片
border-image的url属性,通过相对或绝对路径链接图片。 2、边框图片的剪裁
border-image的数值参数剪裁边框图片,形成九宫格。 3、剪裁图片填充边框
边框图片被切割成9部分,以一一对应的关系放到div边框的九宫格中,然后再压缩(或拉伸)至边框(border-width或border-image-width)的宽度大小。 4、执行重复属性
被填充至边框九宫格四个角落的的边框图片是不执行重复属性的。上下的九宫格执行水平方向的重复属性(拉伸或平铺),左右的格子执行垂直方向的重复属性,而中间的那个格子则水平重复和垂直方向的重复都要执行。 5、完成绘制,实现效果 绘制原理动画示意,本flash动画以第一个demo效果做示例,请点击其中的“下一步”按钮,可看到一步一步的演示:
四、border-image的一些应用
自适应的圆角效果
使用图片如下:
 此图片的剪裁宽度为20像素,基本上就是此图的圆角大小。div的边框宽度为10像素,其CSS核心样式如下: .border_image{ -moz-border-image:url(../image/rounded_corner.png) 20/10px; -webkit-border-image:url(../image/border.png) 20/10px;}
结果如下:
 多边框效果
使用图片如下:
 圆角和边框大小都是20,就不上CSS代码了,大同小异。终效果如下图:

|  /1
/1 
 |侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图
|侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图