|
|
本帖最后由 mseed 于 2012-1-22 19:00 编辑
LINK嵌套@import
在这个LINK 嵌套@import 例子中,a.css 通过LINK插入到页面中,然后a.css 通过@import规则来引入b.css:
HTML代码:
- <link rel='stylesheet' type='text/css' href='a.css' />

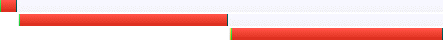
图三. 在在一个通过LINK加载的的样式文件中使用@import将会在所有的浏览器里面打破并行下载。 LINK 阻断 @import
上面的例子做一个细微的变化,IE中会引起惊人的结果:使用LINK导入a.css 和一个新的样式文件proxy.css。proxy.css没有添加额外的样式,它只是用来通过@import 规则导入b.css.
HTML代码如下:
- <link rel='stylesheet' type='text/css' href='a.css' />
- <link rel='stylesheet' type='text/css' href='proxy.css'>
图四. IE中,LINK 阻断使用@import嵌入的其它样式文件。 图五. 在非IE浏览器中,LINK不会阻断@import 嵌入样式表。 多个@imports
这个使用多个@imports的例子展示在IE中使用@import会引起资源被按照一个不同于预期的顺序下载。这个例子有6个样式表(每个将花两秒钟的下载时间)以及后面跟着一个js脚本文件(需要四苗种下载)。
- <style>
- @import url('a.css');
- @import url('b.css');
- @import url('c.css');
- @import url('d.css');
- @import url('e.css');
- @import url('f.css');
- </style>
- <script type="text/javascript" src="one.js"></script>
图六 @import在IE中引发资源文件的下载顺序被打乱
|
评分
-
查看全部评分
|
 /1
/1 
 |侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图
|侵权投诉|广告报价|手机版|小黑屋|西部数码代理|飘仙建站论坛
( 豫ICP备2022021143号-1 )|网站地图